8.5 Configuring the Layout Portlet
The Layout component displays either the or the (created in the Relationship Browser window) from the Operations Center console. For more information about the , see the Novell Operations Center 5.0 Custom Drawing and Layout Guide. For information on the Relationship Browser drawings, see the Novell Operations Center 5.0 Service Modeling Guide.
The Layout portlet is also available as a view from other Operations Center portlets including Alarms, Summary, Performance, Tree Map, Element Properties, Properties Table, Show Impacted, Root Cause, Chart Builder, Performance and Summary. Click and select > from any of these portlets.
By default, Figure 8-5 shows the element’s and is automatically updated when the element changes in the Operations Center server:
Figure 8-5 Layout Portlet showing a Layout view for an Adapter

NOTE:Data in the Layout portlet displays based on the time zone of the Operations Center server, and not the time zone configured for the Dashboard.
To view and configure the Layout portlet:
8.5.1 Navigating in the Layout Portlet
While viewing the portlet, do any of the following:
-
Click an element to drill down.
-
Click the home icon to return to the element first displayed.
-
Click the back icon to view the previous element or other previously viewed parent elements.
-
When defined, click the element to open a Web page or URL.
This feature requires a custom property definition configuration in the Operations Center console. For information, see Section 7.6, Configuring URL Linking for the Layout Portlet.
-
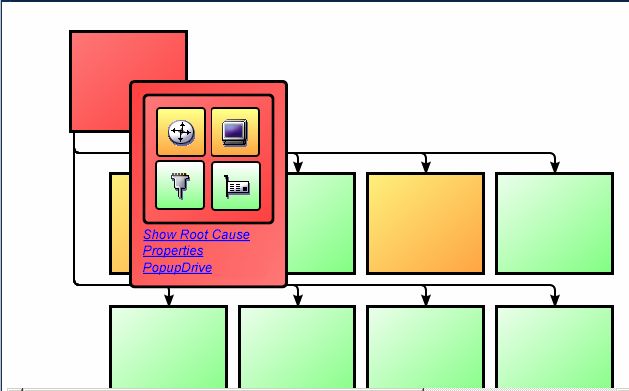
When a predefined tool tip or pop‑up dialog was configured in the of the Operations Center console, hover the mouse over an element to show the tool tip or pop‑up:


For information on how to define a tool tip/pop‑up dialog, see
Adding Tooltips or Pop-Ups to Portlets in the Dashboard
in the Novell Operations Center 5.0 Custom Drawing and Layout Guide.
8.5.2 Configuring the Layout Portlet
In order to view the portlet, the Adobe SVG Viewer 3.0 must be installed on the computer. For more information about the Adobe SVG Viewer, see Section 7.9.1, SVG Viewer.
If the Dashboard cannot detect this plug‑in, the following message displays. Follow the on-screen instructions to download and install the SVG plug-in.
Figure 8-6 SVG Plugin Not Installed Message

If the message continues to appear after you have successfully installed the Adobe plug‑in, then verify that your browser is configured to allow Active X controls to run.
To configure the Layout portlet/view:
-
Click
 and select
and select  .
.
-
Click the tab.
For other portlets other than Layout, the tab is found under the tab.

-
Specify the following options:
Diagram Width: Determines the size of the diagram within the portlet and is expressed as a percentage. The default is 100%.
Diagram Height: Determines the height of the diagram within the portlet and is expressed as pixels. The default is auto.
Output Format: Select SVG or Flash. Note that custom background colors are not rendered when using Flash output.
-
Select or deselect the following check box options:
Show the relationships instead of Layout diagram: By default, this option is not selected and the layout diagram displays. Select the check box to show relationships between the current element and other elements.
Show navigation options: Selected by default. Displays the home and back/history icons in the diagram. Deselect to hide the options.
Automatically scale diagram: Select the check box to render the SVG diagram using the specified width and height. Deselect the check box to render the diagram using the dimensions calculated by the software, which, in general, provide the best scaled view of the diagram.
Enable navigation mode: If selected, enables the Layout portlet to function as a driver for the content displayed in other portlets except for the Navigation portlet. Selecting an element on the Layout drawing displays information about the element in other portlets on the page. This feature is only available when using SVG on IE, and is not supported on Firefox. For more information about setting up portlets to be driven by other portlets, see Section 7.4, Using Navigation Mode to Drive Multiple Portlets.
Then, specify additional options for navigation mode:
-
Allow drill-down when clicking on elements: If selected, updates the Layout diagram to display children of a selected element. If not selected, the diagram does not change. Navigation mode must be enabled for this option to apply.
-
Portlet Identifiers: Specify a comma-separated list of portlet tags corresponding to other portlets on the page that should update to display information related to an element selected on the Layout portlet. For information on tagging portlets, see Section 7.4, Using Navigation Mode to Drive Multiple Portlets.
Refresh portlet when updates occur: Selected by default. Enables the Dashboard to receive automatic updates from the Operations Center server as content changes occur. Deselect to manually control updates.
Refresh portlet every X Seconds/Minutes/Hours: If selected, forces a refresh of layout portlet content. Specify the time interval to perform the refresh action.
When using SVG, and containing charts with a refresh interval (configured in Operations Center), the chart refresh interval is used if set to be more frequent than the Refresh portlet setting above. If there is more than one chart in the layout, the shortest (most frequent) refresh interval configuration is used for the portlet.
-
-
Click before exiting the configuration options.