11.2 Using the ECMAScript Editor
ECMAScript objects are supported only with servers that have Identity Manager 3.5 or later installed. If a server in a selected driver set is earlier than Identity Manager 3.5, an error message is displayed, and Designer does not allow the object to be created. Change the version of the server to Identity Manager 3.5 or later on the properties of the server, then the ECMAScript object can be created.
Designer provides an ECMAScript editor, which also includes an ECMA Expression Builder. You use both to create the ECMAScript.
To access the ECMAScript editor:
-
Right-click an ECMAScript object in the Outline view, then select .
or
When creating an ECMAScript object, select the check box .
The ECMAScript editor provides different types of functionality depending upon which section you are using.
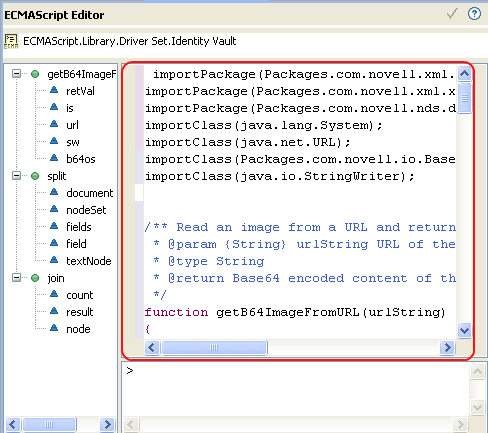
11.2.1 Main Scripting Area
The ECMAScript editor provides a main scripting area where the ECMAScript is created. You can type a new script, or copy an existing one.
Figure 11-1 Main Scripting Area

Using an Existing ECMAScript
-
Open the ECMAScript in a text editor, then copy the script.
-
Paste the ECMAScript into the ECMAScript editor.
-
Press Ctrl+S to save the ECMAScript.
Editing an ECMAScript
There are multiple options available for use to edit the ECMAScript.
Table 11-1 ECMAScript Editing Options
|
Option |
Description |
|---|---|
|
|
Undoes the typing that has occurred. |
|
|
Redoes the last action. |
|
|
Cuts the selected area and adds it to the clipboard. |
|
|
Copies the selected area into the clipboard. |
|
|
Pastes the information in the clipboard into the main scripting area. |
|
|
Deletes the selected information from the main scripting area. |
|
Select All |
Selectes all of the information in the main scripting area. |
|
Find/Replace |
Finds and replaces the specified information. |
|
Show Expression Builder |
Launches the Expression Builder. For more information, see Section 11.2.2, Expression Builder. |
Coding Help for ECMAScript
The ECMA Script editor contains coding helps. To access the coding helps, right-click in the left margin of the main scripting area, then select the desired option.
Table 11-2 Coding Help
11.2.2 Expression Builder
The Expression Builder helps in creating ECMAScript expressions. The Expression Builder can be accessed in two ways through the ECMAScript editor; it can also be accessed through the Policy Builder and the Argument Builder.
To access the Expression Builder in the ECMAScript editor:
-
Right-click in the main scripting area of the ECMAScript editor, then click .
or
Right-click the shell area of the ECMAScript editor, then click .
To access the Expression Builder through the Policy Builder:
-
Click the icon next to the following actions or conditions:.
To access the Expression Builder through the Argument Builder:
-
Double click the XPath noun token.
-
Click the icon in the Argument Builder.
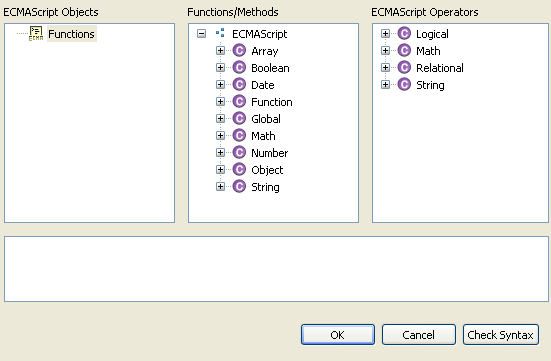
The Expression Builder has three panes; , , and .
Figure 11-2 Expression Builder

lists all of the current defined functions in the ECMAScript. contains the standard ECMAScript functions. displays the standard ECMAScript operators.
To use the Expression Builder:
-
(Optional) Click the desired
-
(Optional) Click the desired .
-
(Optional) Click the desired
-
Click to validate the expression.
-
Click to close the Expression Builder.
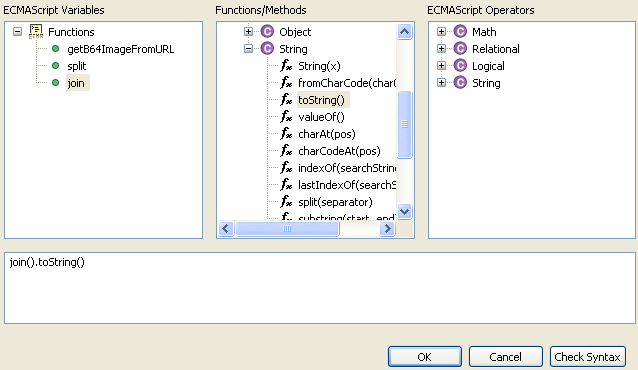
In the following example, the join ECMAScript variable is used with the toString function or method, but there is no ECMAScript operator selected.
Figure 11-3 Expression Builder Example

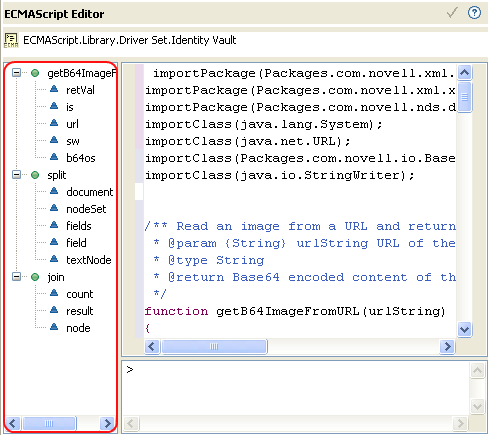
11.2.3 Functions and Variables
As functions and variables are defined in the ECMAScript, they are displayed on the left side of the ECMAScript editor.
Figure 11-4 Functions and Variables

All of the variables that are stored in a function are grouped together. You can expand a function to view all of the variables, by clicking the plus icon (arrow icon in Linux). You can view the function without the variables by clicking the minus icon (arrow icon in Linux).
11.2.4 Error Display
As the ECMAScript is created, errors are displayed in the main scripting area and in the Problems view. The main scripting area displays the errors as a red X on the line where the error occurs.
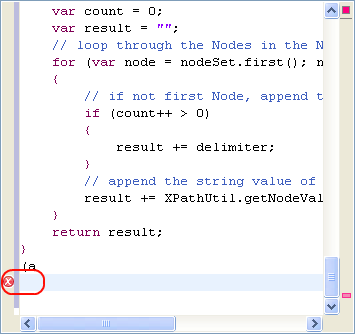
Figure 11-5 Main Scripting Area Errors

The Problems view accumulates the errors as the ECMAScript is typed, displays the cause of the error.
Double-click the error in the Problems view. The cursor jumps to the problem line in the main scripting area.
To access the Problems view:
-
In the toolbar, select .
The Problems view is displayed below the ECMAScript editor.

11.2.5 Shell Area
The shell area of the ECMAScript area allows you execute the ECMAScript. After the ECMAScript is created, you can test the functionality of the script.
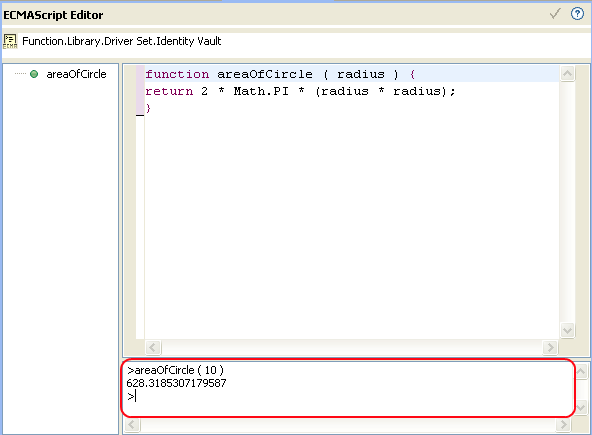
Figure 11-6 Shell Area

Figure 11-6 contains an example of a function that determines the area of a circle. The function is tested by specifying a value of areaOfCircle(10). The shell displays the value of 628.3185307179587.
To execute the expression, press the Enter key. If you want to enter more than one line of code in the console, press Enter on the numeric keypad.
Additional Options in Shell Area
If you right-click inside the shell area you are presented with the following additional options:
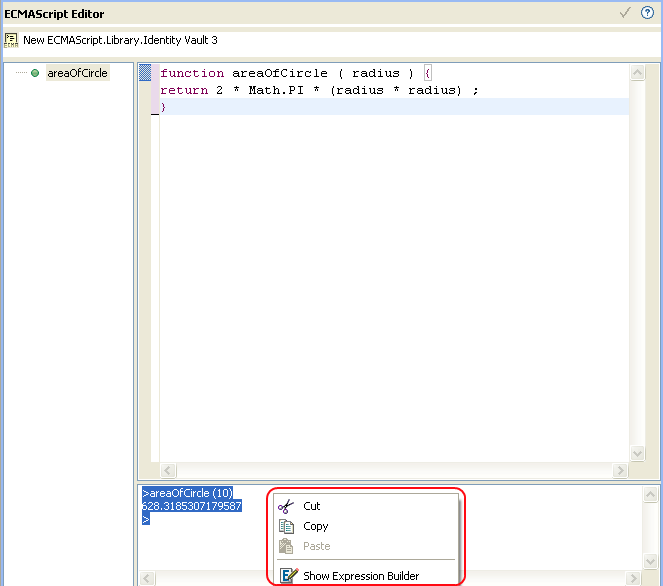
Figure 11-7 Shell Area Additional Options

-
Cut, Copy and Paste: Enables you to cut, copy and paste from and into the shell area.
-
Show Expression Builder: Launches ECMA Expression Builder.