10.5.1 Understanding an HTML Form
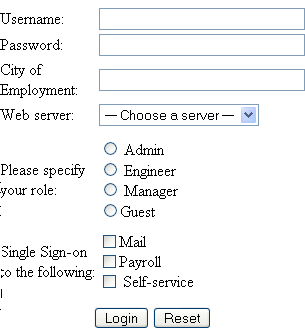
The following figure is an example of a web page containing an HTML form:
Figure 10-8 Sample HTML Form

The information in this section uses this sample form to explain how to create a policy.
This sample form contains a variety of field types:
-
Input items for Username and Password
-
Selection options for the web server field
-
Radio buttons for the role
-
Check boxes for single sign-on
While analyzing a form, you need to decide if you want the policy to fill in all fields or only some of these. Then to look at the source HTML of the form to discover the names and types of fields.
An HTML form is created using a set of HTML tags. A form consists of elements such as fields, menus, check boxes, radio buttons, and push buttons that control how the form is completed and submitted. For more information about forms, see Forms.
The following HTML data corresponds to the sample form (see Figure 10-8). The lines that contain the information needed to create a Form Fill policy appear in bold type. Each line corresponds to a field in the form that requires information or allows the user to select information.
In this example, each bold line contains information about a field, its name, and type. Use this information in the policy to specify how the information in the field is filled.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Form Fill Test Page</title> </head> <body> <form name="mylogin" action="validatepassword.php" method="post" id="mylogin"> <table align="center" border="0" cellpadding="4" cellspacing="4"> <tr align="center" valign="top"> <td> <p align="center"><font size="5">Novell Services Login </font></p> <table align="center" border="0"> <tr align="left"> <td>Username:</td> <td><input type="text" name="username" size="30"></td> </tr> <tr align="left"> <td>Password:</td> <td><input type="password" name="password" size="30"> </td> </tr> <tr align="left"> <td>City of<br>Employment:</td> <td><input type="text" name="city" size="30"></td> </tr> <tr align="left"> <td>Web server:</td> <td> <select name="webserv" size="1"> <option value="default" selected> --- Choose a server --- </option> <option value="Human Resources"> Human Resources </option> <option value="Development"> Development </option> <option value="Accounting"> Accounting </option> <option value="Sales"> Sales </option> </select> </td> </tr> <tr> <td colspan="2" align="left" height="25" valign="top"> <p></p> </td> </tr> <tr align="left"> <td>Please specify<br>your role:</td> <td> <input name="role" value="admin" type="radio"> Admin<br> <input name="role" value="engineer" type="radio"> Engineer<br> <input name="role" value="manager" type="radio"> Manager<br> <input name="role" value="guest" type="radio">Guest </td> </tr> <tr> <td colspan="2" align="left" height="25" valign="top" width="121"> <p></p> </td> </tr> <tr align="left"> <td>Single Sign-on<br>to the following:</td> <td> <input name="mail" type="checkbox">Mail<br> <input name="payroll" type="checkbox">Payroll<br> <input name="selfservice" type="checkbox"> Self-service<br> </td> </tr> </table> </td> </tr> <tr> <td colspan="2" align="center"> <input value="Login" type="submit"> <input type="reset"> </td> </tr> </table> </form> </body> </html>