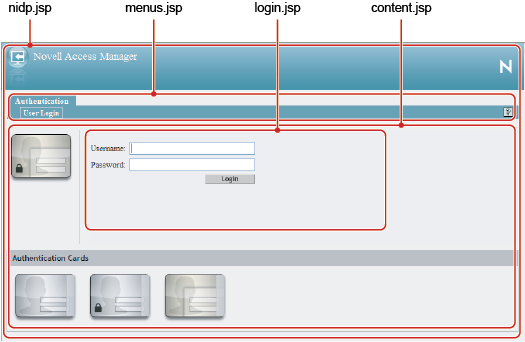
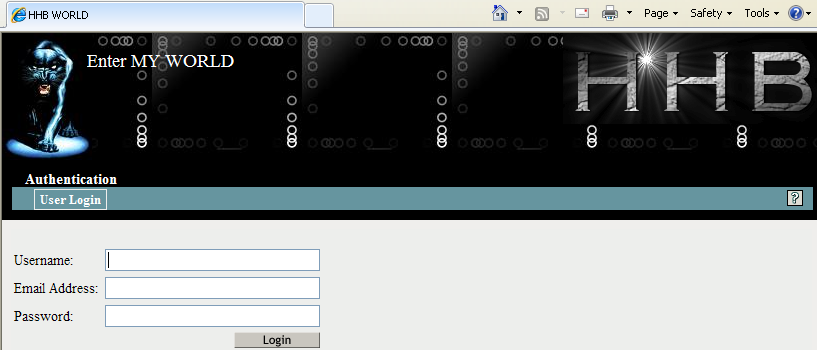
The Modified nidp.jsp File
The background, menu, and border colors are set to black. These colors are specified in the following lines in the sample file:
// Background color
String bgcolor = "#000000";
// Menu color
String menucolor = "#000000";
// Border color
String bcolor = "#000000";
Figure 4-4 illustrates the image (images2.jpeg) that this custom page uses for the header background image:
This image is the repeatable image that allows the header to be resized. This image is specified in the following lines in the file:
// The header background image that gets repeated
String hdrBgndImg = "/custom_images/images2.jpeg";
Figure 4-5 illustrates the image (images3.jpeg) that this custom page uses for the product logo that appears on left of the header frame.
Figure 4-6 illustrates the image (hhbimages.jpeg) that this custom page uses to replace the Novell company logo on the right of the header frame.
The following lines define what appears as the title for the browser window:
<title>HHB WORLD</title>
The following line defines the header title value:
String hdrTitle = "Enter MY WORLD";
Its position is controlled by the following line in the file:
#title { position: absolute; font-size: 1.2em; color: white; top: 18px; left: 85px; }
The top position has been modified from 13px to 18px and the left position has been modified from 55px to 85px. The other lines in this section control the position of the other items in the header.
The lines that have been modified are marked in bold in the following file.
<%
ContentHandler handler = new ContentHandler(request,response);
// Background color
String bgcolor = "#000000";
// Menu color
String menucolor = "#000000";
// Border color
String bcolor = "#000000";
// The header background image that gets repeated
String hdrBgndImg = "/custom_images/images2.jpeg";
String hdrImage = "/custom_images/images3.jpeg";
String hdrLogo = "/custom_images/hhbimages.jpeg";
String hdrTitle = "Enter MY WORLD";
String query = request.getQueryString();
if (query != null && query.length() > 0)
query = "&" + query;
else query = "";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.0 transitional//<%=handler.getLanguageCode()%>">
<html lang="<%=handler.getLanguageCode()%>">
<head>
<title>HHB WORLD</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link href="<%= handler.getImage("hf_menu.css",false)%>" rel="stylesheet">
<link href="<%= handler.getImage("HF_message.css",false)%>" rel="stylesheet">
<link href="<%= handler.getImage("HF_obj_list_table.css",false)%>" rel="stylesheet">
<style>
* { margin: 0; padding: 0; }
#header { background-image: url(<%= handler.getImage(hdrBgndImg,false)%>); background-repeat: repeat-x; }
#logo { position: absolute; top: 0px; right: 0px; }
#title { position: absolute; font-size: 1.2em; color: white; top: 18px; left: 85px; }
#subtitle { position: relative; font-size: .9em; color: black; white-space: nowrap; top: 0px; left: 0px; text-align: right; }
#mcontent { position: relative; padding: 5px; background-color: <%=bgcolor%>; }
#content { width: 100%; border: 0; margin: 0; padding: 0; overflow: none; height: 376px; background-color: <%=bgcolor%>;}
#logoutbut { position: absolute; top: 25px; right: 35px; }
#helpbutlogin { position: absolute; color: yellow; top: 25px; right: 10px; }
#loggingbut { position: absolute; color: blue; top: 25px; right: 65px; }
.NLtab .tab1s { background-color: <%=menucolor%>; padding-left: 3px; padding-right: 8px; text-align: center; white-space: nowrap; }
.NLtab .tab1s a { text-decoration: none; }
.NLtab span.tab1s { padding:5; color: white; font-size: 0.9em; font-weight: bold; line-height: 17px; background-color: transparent; background-image: none; text-decoration: none; }
.NLtab .tab1u { background-color: <%=bgcolor%>; padding-left: 3px; padding-right: 3px; text-align: center; white-space: nowrap; border-left: 1px solid <%=bcolor%>; border-right: 1px solid <%=bcolor%>; border-top: 1px solid <%=bcolor%>; }
.NLtab span.tab1u { border: none; padding:5; color: black; font-size: 0.8em; font-weight: bold; line-height: 17px; text-decoration: none; background-color: transparent; }
.NLtab tr.subtab td { color: white; padding: 2px }
.NLtab tr.subtab a { font-size: .8em; color: white; text-decoration: none; padding: 2px 5px 2px 5px}
.selx { border: 1px solid rgb(239, 238, 236); font-size: 1em; font-weight: bolder; background-repeat: repeat-x; background-position: 0pt bottom;}
.unselx { border: 0px; font-size: .9em; font-weight: normal; background-image: none; }
</style>
<script>
var g_curCard = null; // initial displayed card
var g_cardContainer = null; // div that holds all the authentication cards
var g_curSubtab = null; // subtab currently displayed
var g_curTab = null; // tab currently displayed
var menuItem = 0;
function showHide(i)
{
document.getElementById('menu1').style.display='none';
document.getElementById('menu2').style.display='none';
document.getElementById('submenu1').style.display='none';
document.getElementById('submenu2').style.display='none';
document.getElementById('menu' + i).style.display='block';
document.getElementById('submenu' + i).style.display='block';
if (i == 1)
switchContentPage("<%= handler.getJSP("content")%>");
else
switchContentPage("<%= handler.getJSP("IdentityEditor")%>");
}
function switchContentPage(newSrc)
{
parent.document.getElementById("content").src = newSrc;
}
function onloadhandler()
{
g_cardContainer = document.getElementById("cardcontainer");
g_curSubtab = document.getElementById("loginsubtab");
g_curTab = document.getElementById("authtab");
g_curCard = document.getElementById("selectedCard0");
}
function showhideTab(divid)
{
var element1 = document.getElementById(divid);
if(element1.style.display == "none")
{
element1.style.display = "block";
g_curTab.style.display = "none";
g_curTab = element1;
}
}
function subtabchange(divid)
{
var element1 = document.getElementById(divid);
var element2 = g_curSubtab;
element1.className = "selx";
if (element1.id != element2.id)
{
element2.className = "unselx";
}
g_curSubtab = element1;
}
function showHelp()
{
var helpURL = "login.html";
if (g_curSubtab.id == "fedsubtab")
helpURL = "<%=handler.getHelp("federations.html")%>";
else if (g_curSubtab.id == "myprofile")
helpURL = "<%=handler.getHelp("myprofile.html")%>";
else if (g_curSubtab.id == "sharing")
helpURL = "<%=handler.getHelp("sharing.html")%>";
else if (g_curSubtab.id == "loginsubtab")
helpURL = "<%=handler.getHelp("userlogin.html")%>";
else if (g_curSubtab.id == "newcardsubtab")
helpURL = "<%=handler.getHelp("newcard.html")%>";
else if (g_curSubtab.id == "logTicketsubtab")
helpURL = "<%=handler.getHelp("logticket.html")%>";
var w;
w = window.open(helpURL, "nidsPopupHelp", "toolbar=no,location=no,directories=no,menubar=no,scrollbars=yes,resizable=yes,width=500,height=500");
if (w != null)
{
w.focus();
}
}
</script>
</head>
<body onload="onloadhandler()">
<table width=100% border=0 cellpadding=0 cellspacing=0 bgcolor=<%=bgcolor%> >
<tr>
<td>
<table cellspacing=0 width=100% border=0>
<tr>
<td width=100%>
<div id="header"><img src="<%=handler.getImage(hdrImage,false)%>"></div>
<div id="logo"><img src="<%=handler.getImage(hdrLogo,false)%>"></div>
<div id="title"><%=hdrTitle%></div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table cellspacing=5 width=100%>
<tr>
<td>
<%@ include file="menus.jsp" %>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table cellspacing=0 border=0 width=100%>
<tr>
<td>
<iframe scrolling=no id="content" src="<%=handler.addCardParm(handler.getJSP(handler.isJSPMsg() ? handler.getJSPMessage().getJSP() : NIDPConstants.JSP_CONTENT)) + query%>" frameborder=0></iframe>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
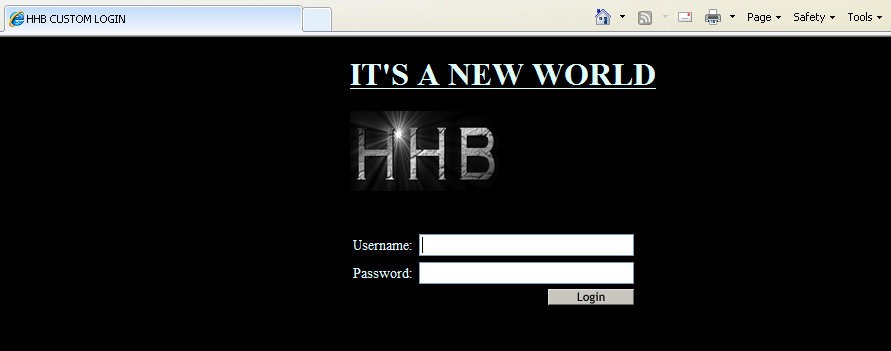
The Modified main.jsp File
The following sample file has two types of modifications. The following line has been added so that the URI of the contract can be read and used as a condition for selecting the login page to display:
String strContractURI = hand.getContractURI();
The following lines define the login page to use when the URI of the contract is set to login/custom.
else if(strContractURI != null && strContractURI.equals("login/custom"))
{
%>
<%@ include file="custom.jsp" %>
<% }
The lines that have been added are marked in bold in the following file.
<%@ page language="java" %>
<%@ page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<%@ page import="com.novell.nidp.*" %>
<%@ page import="com.novell.nidp.resource.jsp.*" %>
<%@ page import="com.novell.nidp.ui.*" %>
<%@ page import="com.novell.nidp.common.util.*" %>
<%@ page import="com.novell.nidp.liberty.wsf.idsis.apservice.schema.*" %>
<%
ContentHandler hand = new ContentHandler(request,response);
String strContractURI = hand.getContractURI();
// Is there a JSP defined on a class definition or a method definition
// that must be displayed as the main jsp here?
if (hand.contractDefinesMainJSP())
{
%>
<%@ include file="mainRedirect.jsp" %>
<% }
else if(strContractURI != null && strContractURI.equals("login/custom"))
{
%>
<%@ include file="custom.jsp" %>
<% }
// This is the jsp used by default
else
{
%>
<%@ include file="nidp.jsp" %>
<% } %>