Environment
Access Manager 4.4
Access Manager 4.3
Situation
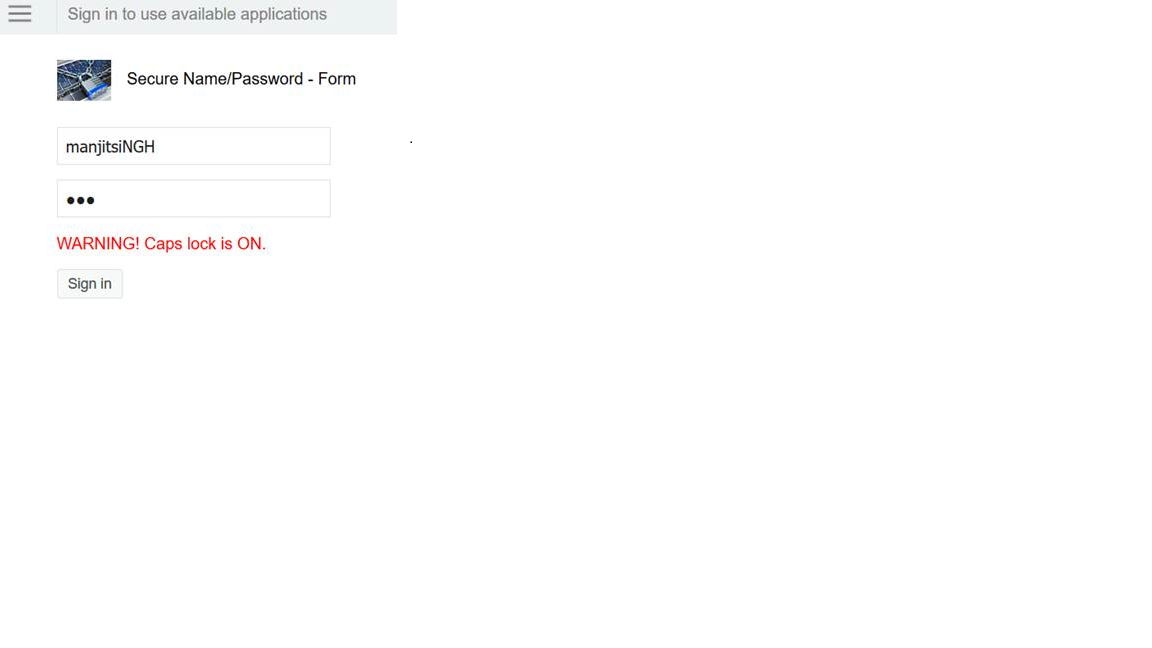
Support for Caps Lock Detection with NAM IDP Login Pages. Currently NAM default login pages don't detect caps lock. The ability to detect the Caps lock can improve the usability of NAM - for example, a user entering password could be warned if they have caps lock turned on.
Resolution
Change the login_latest.jsp file as below:
1. Look for below code :
<script>
function safeSetGlobalMessage(strMessage)
function safeSetGlobalMessage(strMessage)
Change it as :
<style>
#Caps_Lock_Check {display:none;color:red}
</style>
<script>
function safeSetGlobalMessage(strMessage)
#Caps_Lock_Check {display:none;color:red}
</style>
<script>
function safeSetGlobalMessage(strMessage)
2. Look for below code:
<div class="input-signin-password"><input type="password" id="Ecom_Password" name="Ecom_Password" tabindex="2" placeholder="<%=handler.getResource(JSPResDesc.PASSWORD_UNDER_LABEL)%>">
Change it as :
<div class="input-signin-password"><input type="password" id="Ecom_Password" name="Ecom_Password" tabindex="2" placeholder="<%=handler.getResource(JSPResDesc.PASSWORD_UNDER_LABEL)%>">
<p id="Caps_Lock_Check">WARNING! Caps lock is ON.</p>
<p id="Caps_Lock_Check">WARNING! Caps lock is ON.</p>
3. Look for below code:
</table>
</form>
</form>
Change it as:
</table>
</form>
<script>
var input = document.getElementById("Ecom_Password");
var Caps_Lock_Check = document.getElementById("Caps_Lock_Check");
input.addEventListener("keyup", function(event) {
if (event.getModifierState("CapsLock")) {
Caps_Lock_Check.style.display = "block";
} else {
Caps_Lock_Check.style.display = "none"
}
});
</script>
</form>
<script>
var input = document.getElementById("Ecom_Password");
var Caps_Lock_Check = document.getElementById("Caps_Lock_Check");
input.addEventListener("keyup", function(event) {
if (event.getModifierState("CapsLock")) {
Caps_Lock_Check.style.display = "block";
} else {
Caps_Lock_Check.style.display = "none"
}
});
</script>