10.5 Debugging
Sentinel's Collectors are designed to be easily customizable and to be created by customers and partners. There are two types of Sentinel Collectors: proprietary (or legacy) Collectors that are written in a language developed for Sentinel, and JavaScript Collectors. The debugging interface is slightly different for each type, and is intended to analyze the Collector code running in place on the Collector Manager For more information on customizing or creating new Collectors, obtain the Novell Developer's Kit for Sentinel at Sentinel SDK.
10.5.1 Collector Workspace and Collector Directory
Collectors are simple textual scripts that are run by a Collector Manager. The handling of these scripts is a bit complex:
-
The code for all Collectors is stored in a Plugin Repository on the central Sentinel Server when they are imported.
Location: ESEC_HOME data\plugin_repository on Sentinel Server.
-
The runtime configuration for the Collector (when it is configured to run on a particular Collector Manager) is stored separately in the Sentinel database.
-
When a Collector is actually started on the Collector Manager, in real time the Collector plugin is deployed to the Collector Manager, the runtime configuration is applied, and the code is started. Any pre-existing instance of the Collector code on that Collector Manager is overwritten.
Location: ESEC_HOME\data\collector_mgr.cache\collector_instances on each Collector Manager.
-
In order to edit a Collector, you need to use the ESM Debuggger “Download” button, which will copy the Collector to the local Collector Workspace on the client machine (the machine where you are running SCC). Edits are made against that local copy and then uploaded back into the central Plugin Repository.
Location: ESEC_HOME\data\collector_workspace on the client application machine.
10.5.2 Debugging Proprietary Collectors
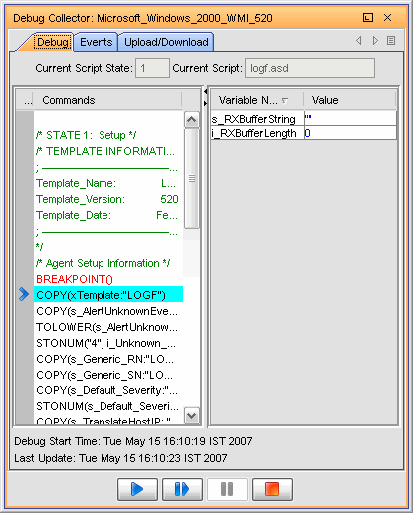
The Debugging Collector window allows you to debug Collectors written in Novell’s proprietary language. The left column on the debugger displays the commands for the current script state. The highlighted command is being executed.
The right column on the debugger displays the script’s variables and their current value. The variable list expands as all the script’s variables are used. The variables are color coded to show new variables in blue, changed variables in red, and variables whose value has not changed since the last “Step” as black.
Figure 10-16 Debug Collector window

The Events tab displays the events generated using this Collector and the Upload/Download tab allows you to upload/download another Collector Script file to make modifications.
The debugger has the following four controls:
Table 10-6 Debugger Icons

|
Run |
Run the script until the next breakpoint is encountered. |

|
Step Into |
Step one instruction at a time. |

|
Pause |
Pause the running script. |

|
Stop |
Stop the script. |
NOTE:The Command list and the Variable list are not displayed in the debugger when the Script is “Running”. To see the Command list and the Variable list, the debugger must be “Stepping”, “Paused” or “Stopped”.
You can view events as well as upload and download the Collector’s script from the Events tab and Upload/Download tab.
NOTE:Multiple Sentinel Control Center users might connect to the same debugging session. And for this reason, a Collector will remain in Debug mode until one of the users specifically presses the debugger’s Stop button.
To debug a Collector:
-
In the main ESM display, locate the Collector that to run Debugging.
-
Right-click the Collector and select Debug.
-
In the Debug Collector window, select a variable from the list of variables in the right pane, click Run Debug button.
-
After debugging all the variables, close the Debug window.
-
Start the Collector to generate the Events.
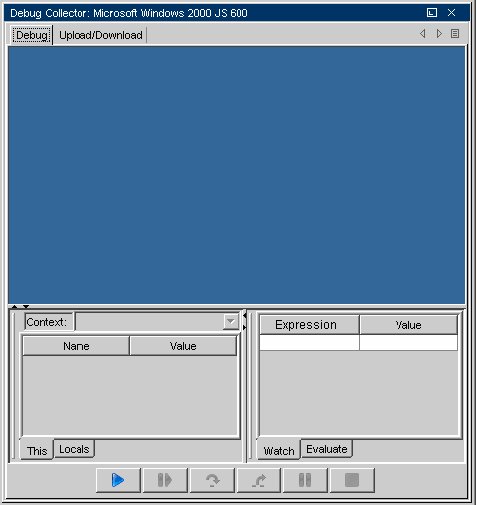
10.5.3 Debugging JavaScript Collectors
The debugger for JavaScript Collectors can be used to debug any JavaScript Collector. The JavaScript debugger is launched the same way the debugger for Proprietary collectors is launched.

-
Debug: Launches JavaScript file in this window to execute.
-
Upload/Download: Upload/Download a JavaScript file here. You can download an existing JavaScript file, edit it, and upload again into the system to continue debugging.
-
Context: Displays the variable (the debugger is pointing to at a point) and its value here.
-
Expression: Watch the values of a selected parameter here.
You can use the following when debugging a Collector.
Hot Keys
When the source code window is on focus in the debugger, you can use the following hot keys:
-
CTRL+F, to find a string in the source code
-
CTRL+G, go to a line number
-
CTRL+M, to find the parenthesis or brace that matches the highlighted one
You can also open a script file, set break-point, step through the script code, and watch variables’ and methods' values at each step.
You can debug Collectors in Standalone or Connected modes.
To debug a Collector:
-
Log into Sentinel Control Center. On the menu bar, click Event Source Management > Live View.
-
Right-click on the Collector and stop the Collector if it is running.
-
Right-click on the Collector and select Debug.
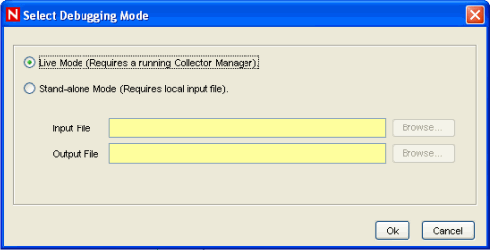
Upon selecting Debug, the Debug Mode Selection window displays. You can choose to debug in Standalone or Live mode. You can choose Standalone or Connected modes.

Standalone mode
-
Standalone debug mode allows you to debug a Collector even if the associated Collector Manager is not running.
-
For standalone mode, input to the script comes from an input file rather than a live event source. Specify the path to a raw data file that will be used as input. For Collectors that use a DB Connector, the input file should be a text file with log data in “nvp” format and for Collector that uses File Connector, input text file with log data in “csv” format.
-
For standalone mode, Output from the script is to an output file rather than live Events. You must specify the path to the output file that the script will use for output. If you specify an output file that does not exist, the system creates the file for you
-
Select Standalone mode.
To debug in Standalone mode:
-
Stop the Collector
-
The Collector Manager needs not be up and running.
-
The Events will not display in the Active Views.
-
-
Specify the path for the input and output files. If you specify the output file that does not exist, system creates the file for you. Click OK. Debug Collector window displays.

-
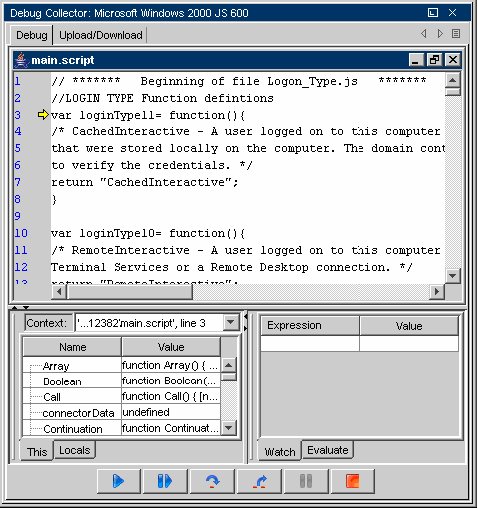
In the Debug Collector window, click .

In the Source text area, the source code of the Collector appears and stops at the first line of the text script.
-
Click left side bar and toggle a breakpoint in the script code. Click to go to the next breakpoint.
-
You can click to step through the code. Click to pause debugging whenever required.
-
After debugging is complete, click to stop debugging.
-
Click ‘Upload/Download’ tab in the debugger window.
-
Click Download and specify a location to download the script file.
-
Open with any JavaScript editor or a text editor.
-
Make your edits in the code and save the file. Click Upload.
-
Debug the uploaded script to have a Collector Script ready to use.
-
Live Mode
-
Live debug mode requires that the Collector Manager associated with the Collector is running.
-
In Live debug mode, Input to the script comes from actual Event Sources connected to the Collector. To get data from a specific Event Source, you must right-click and start the desired Event Source via the ESM display. Starting/stopping Event Source(s) can be done any time during the debug session.
NOTE:If no Event Source is started during the debug session, then no data will be available in the buffer for the Collector and you will see the Collector script’s “readData” method blocking.
-
In Live debug mode, Output from the script is via live Sentinel Events. The Events can be viewed on the Active Views displays.
NOTE:When in “Live” debug mode, the script engine will be executed on the local box rather than the actual box that the associated Collector Manager is running on. The Connectors/Event Sources will still run on the same box as the Collector Manager. When running debug mode, data will automatically be routed from the Event Sources to the script engine running in debug on the local box.
10.5.4 Generating a Flat File using the Raw Data Tap
Occasionally when debugging, it might be helpful to view Connector output data. In addition to viewing raw data from the Connector using the Raw Data Tap right-click option for nodes in the Sentinel Control Center, Sentinel also includes an option to save the raw data from a Connector to a file for further analysis.
To save raw data from a deployed Connector to a file:
-
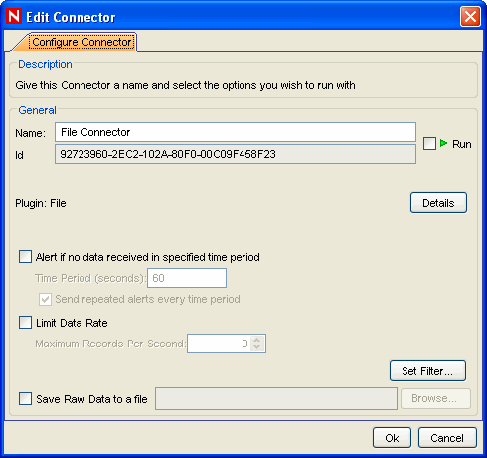
Right-click the Connector node and select Edit. The Edit Connector dialog displays.

-
Check Save Raw Data to a file.
-
Specify (or browse to) a path on the Collector Manager machine where the raw data is saved.
IMPORTANT:The account running the Sentinel service on the Collector Manager machine must have permissions to write to the file location.





