1.2 Custom Drawings
In some cases, you may wish to customize an element’s layout by stylizing the node style; or, adding graphics to create a custom drawing -- in order to help users better understand the organization of elements in an infrastructure.
The following are examples of how the default Layout view can be modified to create attractive, useful and informational displays:

|
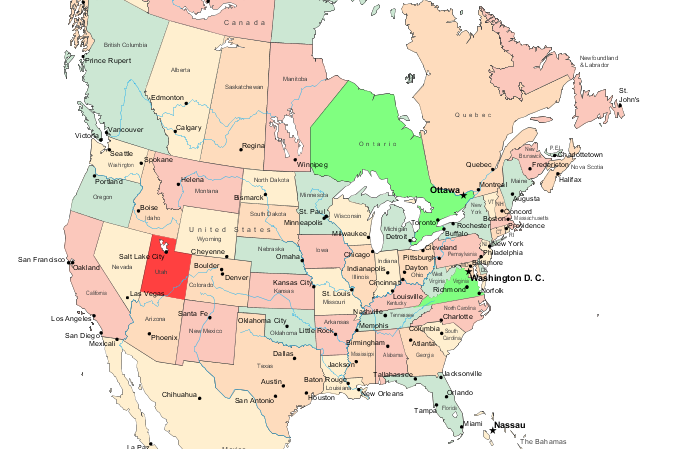
Geographic Maps An imported map can be overlaid with circles or other shapes to represent the current network performance in each country. Location shapes are linked to element condition color. Or maps can be used in many creative ways such as linking and updating the relevant portion of the map to show system status. |

|
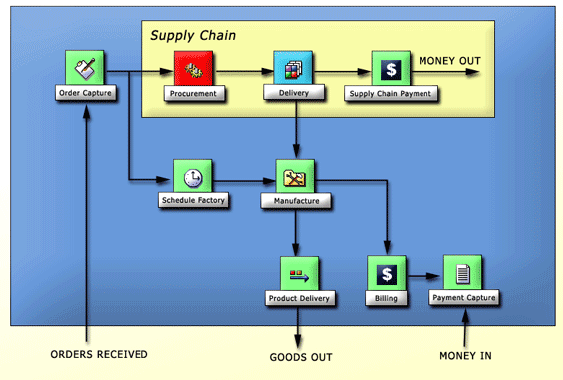
Business Processes Imported graphics represent various elements in a business process. The shapes beneath the graphics are linked to element condition colors. For example, the Procurement element is red, representing the CRITICAL condition. The Layout view drawing tools were used to add text labels, arrows, and basic background shapes using gradient colors. |

|
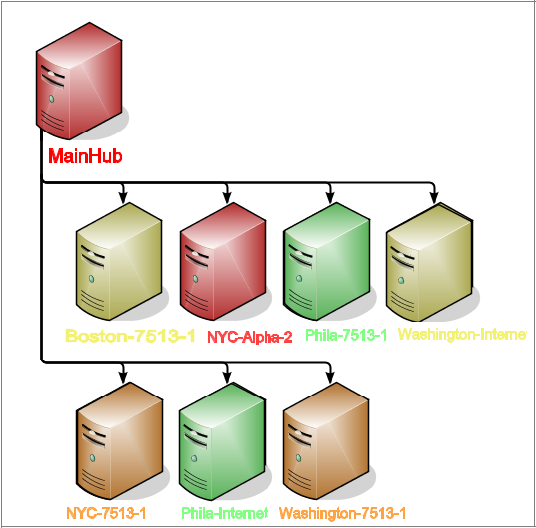
Custom Node Styles Customized node styles can enhance the automatic layout and illustrate the status of a network configuration management application. The computer graphic node style uses fill color to show current server condition and identify sites experiencing critical problems. Server names use bound text to also show server condition. The drawing shows mapping and visualization of configuration items that enables peer-to-peer and hierarchical views. It also avoids duplicates and enables matching of configuration items from different sources.The SVG graphics help users visualize critical relationships among elements in different areas of the element hierarchy. |