3.3 Customizing the User Interface
You can change the appearance of the Home (landing) and Provisioning Dashboard (dash) user interface by using your own custom css file. The dash war looks for the custom.css file in the netiq_custom_css directory within the home directory of the user that started the application server.
On Tomcat, this user is novlua, so the home directory is /opt/netiq/idm/apps/novlua. On WebSphere and Jboss, this user is root, so the home directory is /root. If the custom.css file exists, it overrides the default style sheet file provided with Home and Provisioning Dashboard.
To customize the user interface using the custom css file,
-
Download the ProcessMonitor.zip file from the Microsoft website to a temporary location on your computer.
-
Extract the contents of the unzipped file.
-
Navigate to the folder where you extracted the file, execute the Procmon.exe file.
-
Click the App-V icon to display the Process Monitor Filter page.
-
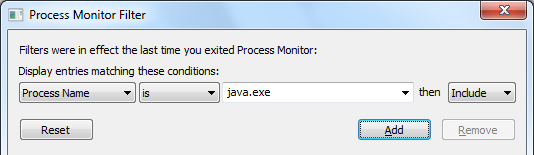
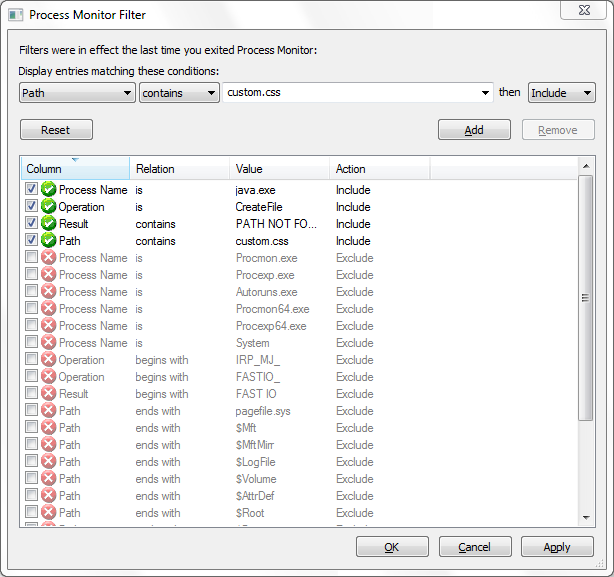
In the Process Monitor Filter page, perform the following actions:
-
Create a rule that says Process name is jave.exe, then click Add.

-
Create a rule that says Operation is CreateFile, then click Add.
-
Create a rule that says Result contains PATH NOT FOUND, then click Add.
-
Create a rule that says Path contains custom.css, then click Add.
-
Deselect the entries that are not added from the list and click Apply.
-
Click OK to exit the window.

-
-
The Process Monitor page displays a prompt indicating that custom.css file is not found in the following location: C:\Windows\system32\config\systemprofile\novl_rpt_custom\custom.css
This implies that you need to create a folder named novl_rpt_custom and add custom.css file in this folder.
-
After creating the file and the folder, restart the application server.